谷歌分享了能够提升 SEO 效果的内部链接技巧

谷歌站长工具频道在 Youtube 上更新了最近一个视频,分享了3个能够改善谷歌SEO的内链技巧。这一期的视频由谷歌的 Martin Splitt 制作,基于用户体验和SEO提供了一些内链技巧。
内部链接的3个技巧
Martin Splitt 强调了内部链接的3个要点:
- 用户导航:内部链接引导用户浏览网站,帮助用户找到相关内容并了解网站的结构。
- 搜索引擎抓取:Google 的蜘蛛使用内部链接来发现新页面并了解网站上不同页面之间的关系。
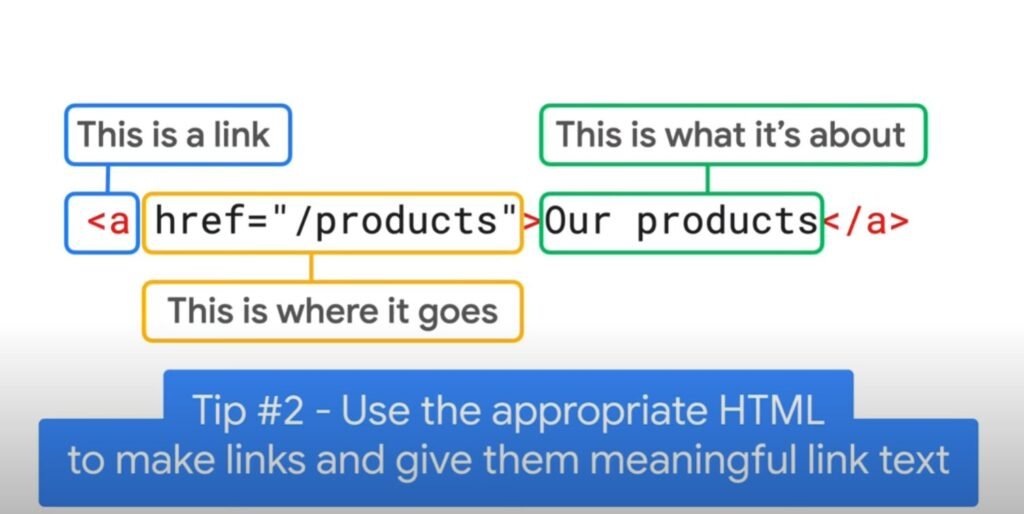
- HTML:正确使用HTML 元素,带有 href 属性的 < a> 标签,对于创建有效链接来说很重要。
Google 的一项主要建议是在链接中使用描述性、有意义的锚文本。
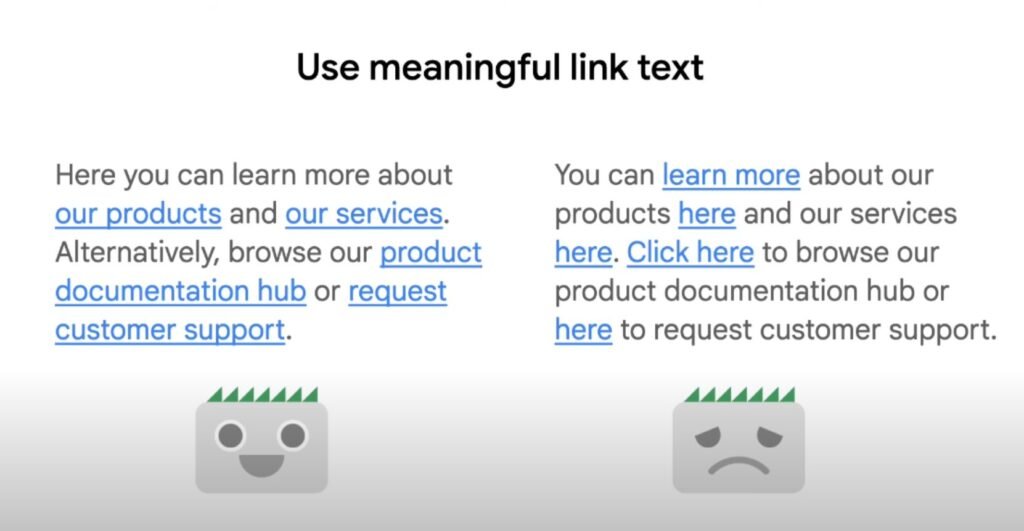
Splitt 在视频里面展示了锚文本的作用以及重要性,以下是他在视频当中用的例子:

Splitt表示:图片右侧的这些毫无意义的锚文本,就没有太多的意义,并没有好的用户体验,没有直观的让用户知道通过这个链接可以去哪里,背后的内容是什么,以及内容之间的关系。
我的看法:这种锚文本被我们站长成为 “General” 锚文本,它不具备任何含义,当然我们很少或者说根本不会在自己的网站使用这些锚文本,但是当我们进行大量外链发布的时候会使用一部分这种 “General” 的锚文本来增加锚文本的多样性,从而避免谷歌的惩罚。
使用合理数量的链接
Splitt 还警告不要过度使用内部链接。

他建议在给相关内容添加链接的时候要运用批判性思维,判断要不要加链接,需要让用户安心读内容,而不是添加非常多的链接来过度分散用户的注意力。
这种从用户体验的角度出发的思维,我个人觉得没有太大问题,在用户阅读我们辛辛苦苦撰写的内容的时候,尽量不要添加很多锚文本,如果说你写这篇内容相关的链接确实特别多,我建议你可以修改元素的css样式,这样的内部链接可以引导搜索引擎看到与这篇内容相关的内容,但是又不影响用户的阅读体验。
创建链接的注意事项
Splitt 不鼓励使用非标准元素(例如 spans、div 或 buttons)来创建链接,并表示如果某个元素的行为类似于链接,这个其实不用过度担心,我们使用的CMS里默认的链接不会出现这种非标准元素链接,有些不熟悉HTML的站长可能不太理解,可以看看以下2个例子:
示例1:
<span onclick="window.location.href='https://www.example.com';">访问 Example 网站</span>示例2:
<a href="https://www.example.com">访问 Example 网站</a>内链要点总结
总结一下 Martin Splitt 在这个视频里所提醒的内链的技巧和注意事项:
- 使用内链的时候不光要考虑SEO,还得考虑用户的浏览体验,尤其是过度使用内链,这样容易分散用户注意力和视觉焦点。
- 内部链接的锚文本最好是描述性文字,锚文本需要有语义,而不是“read more”这种锚文本。
- 使用正确的HTML结构 <a> 标签做链接。
如果有兴趣可以看看原视频,视频简短,不到5分钟。